vue项目,安卓pc均正常,ios Safari Network Error
前言
刚开始呢,项目按照若依搭建,一切正常,突然有人和我说,ios浏览器去访问,页面上提示Network Error,我立马打开电脑测试均正常,然后F12模拟iPhone也没问题,安卓正常,用我的iPhone去测试后发现居然真的异常。
正文
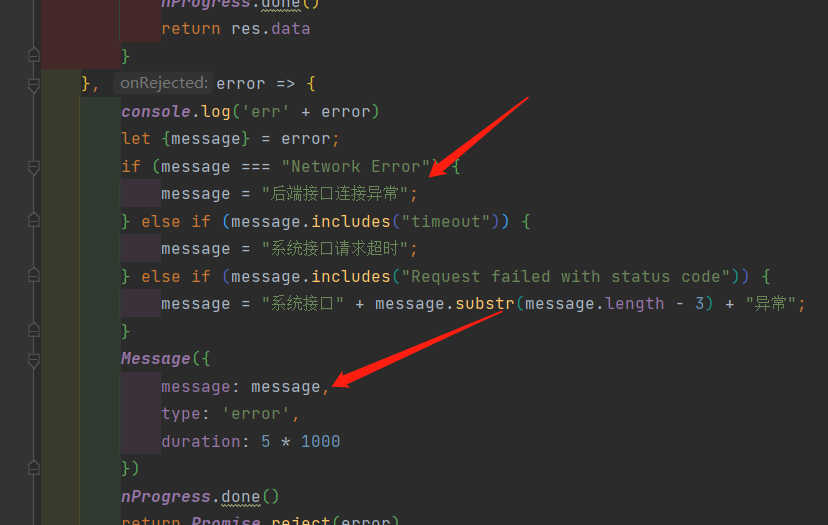
- 第一步,我打开stream抓包软件,发现请求后端接口时,并没有发出请求,就在request.js中报错了,报错位置如图下

2.因为 我vue和后台是部署在同一域名下的,nginx配置如下
server {
listen 80;
server_name tool.losey.top;
rewrite ^(.*)$ https://tool.losey.top$1 permanent; #将所有HTTP请求通过rewrite指令重定向到HTTPS。
}
#以下属性中,以ssl开头的属性表示与证书配置有关。
server {
listen 443 ssl;
#配置HTTPS的默认访问端口为443。
#如果未在此处配置HTTPS的默认访问端口,可能会造成Nginx无法启动。
#如果您使用Nginx 1.15.0及以上版本,请使用listen 443 ssl代替listen 443和ssl on。
server_name tool.losey.top ; #需要将yourdotool.com替换成证书绑定的域名。
ssl_certificate cert/tool/cert-tool.pem; #需要将cert-file-name.pem替换成已上传的证书文件的名称。
ssl_certificate_key cert/tool/cert-tool.key; #需要将cert-file-name.key替换成已上传的证书私钥文件的名称。
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 10m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
#表示使用的加密套件的类型。
ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3; #表示使用的TLS协议的类型。
ssl_prefer_server_ciphers on;
location / {
try_files $uri $uri/ /index.html; #解决刷新以及跳转404
root /usr/share/nginx/html/tool/dist; #站点目录。 因为是docker nginx里的目录
index index.html index.htm;
}
#反向代理vue 项目接口
location /app-api/{
proxy_pass http://172.18.0.6:48080/app-api/;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
试了半天没找到原因,百度查一堆说vue https,后端http导致的,和我这种情况不同,所以呢我干脆直接吧后端也用个二级域名吧来试试吧,申请过后,配置发现这个时候访问正常了!!
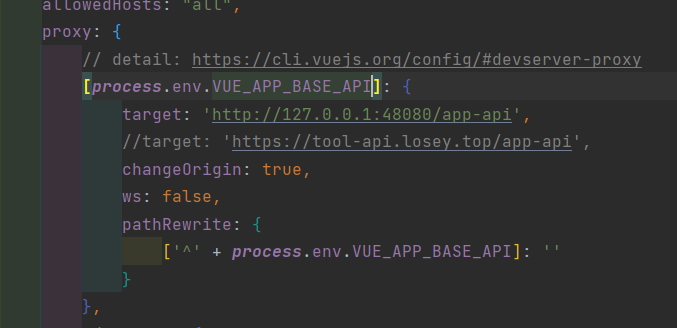
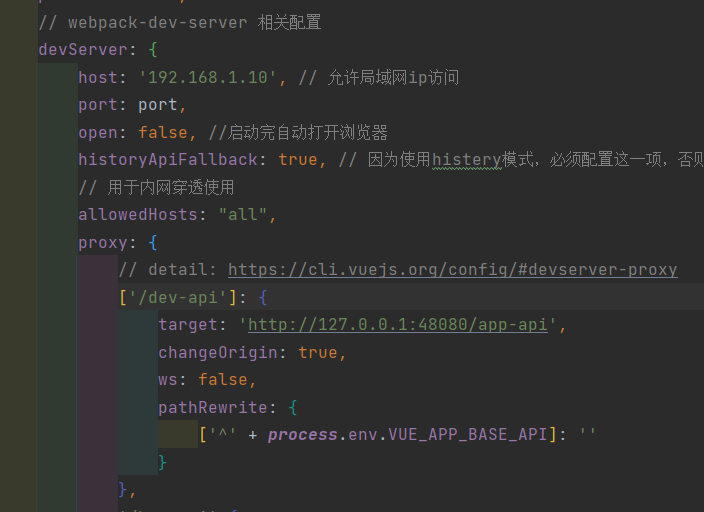
所以原因到底在哪呢,我哭死不得其解,最后定位到vue.config.js中

改成如下后测试即可

即生产环境就不使用devServer了,上面这个配置结果把请求转到http://127.0.0.1:48080/app-api了,导致都没到nginx转发??






评论区